About me
Hi! My name is Peter, and I love building things on the web!
I love that web development offers the opportunity to see tangible results from my efforts. It also offers the potential to positively impact billions of people just by being part of the internet. Awesome!
As a front-end developer, I am focused on using modern tooling to create performant, maintainable, and accessible web experiences with HTML and Javascript. Those experiences become beautiful with the shine of carefully crafted CSS and the aesthetic of modern design principles. Although my current focus is on frontend development, I do believe there is value in understanding the whole stack.
While working as a support technician in the hosting industry my first role was to keep other people’s web projects running and available online. In supporting a wide variety of technologies at the data center, I have cultivated a fine appreciation for all the hard work that goes into delivering web services across thousands of miles in a matter of milliseconds. In more recent years I’ve had the opportunity to focus on web development in a professional context, and I’ve found the creative process of web development to be very rewarding.
Want to know more?
- See some of my past work below👇
- Have a look at my resume
- Contact me here on the site
- Read my blog posts & comment!
- Check out my social media accounts 👉 or👇
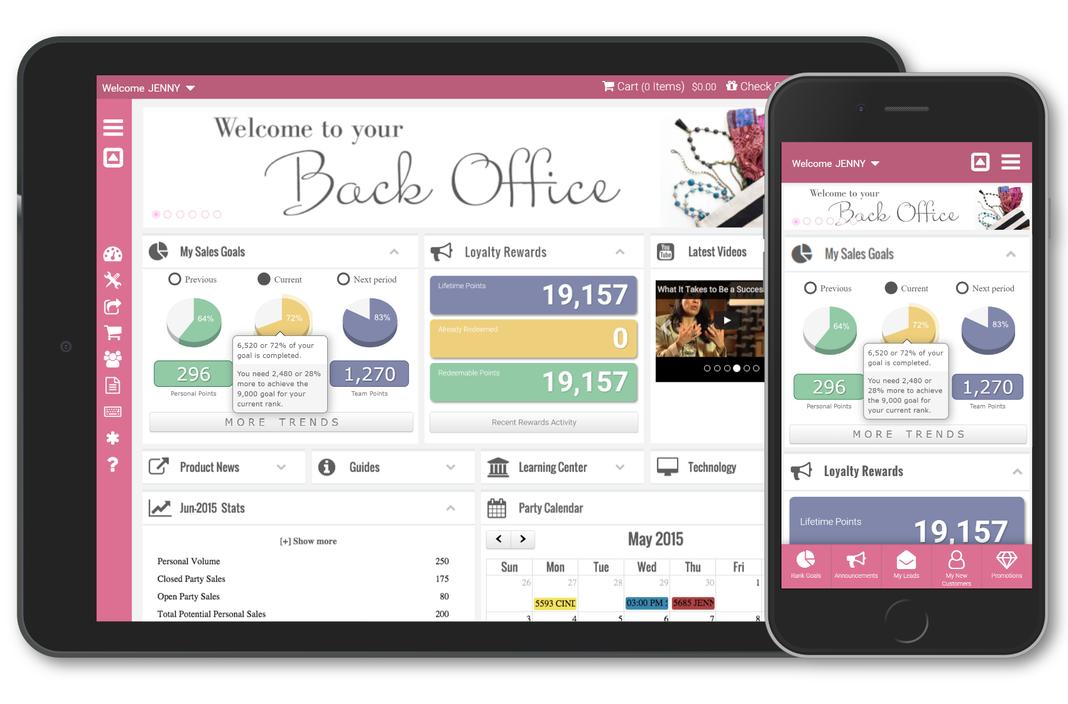
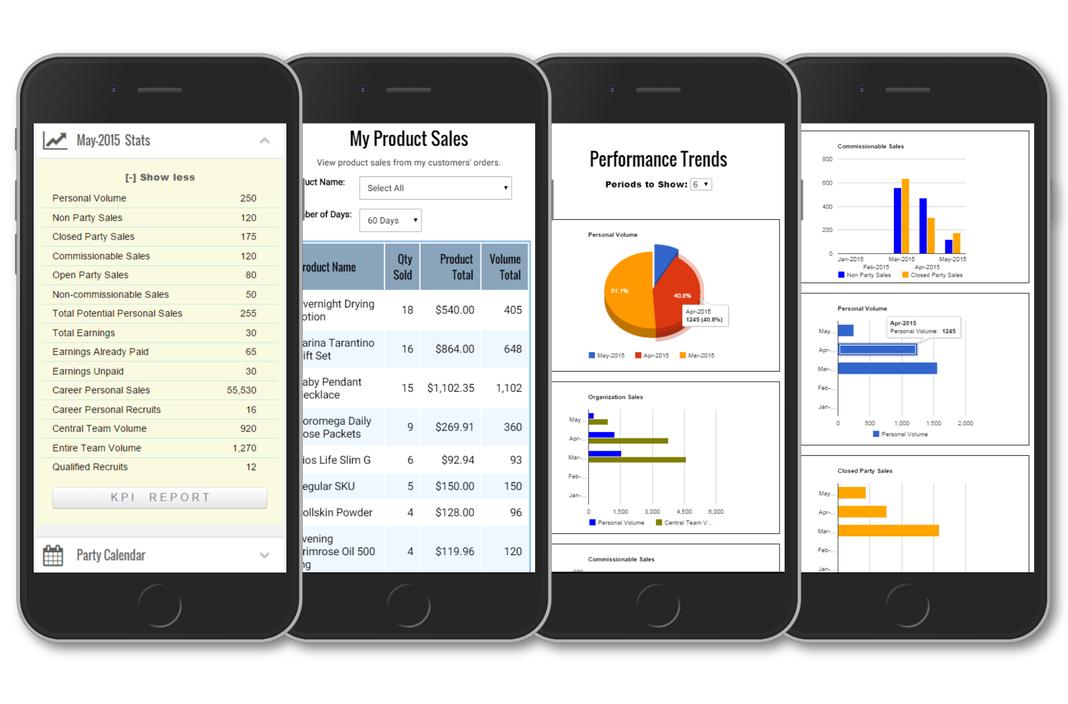
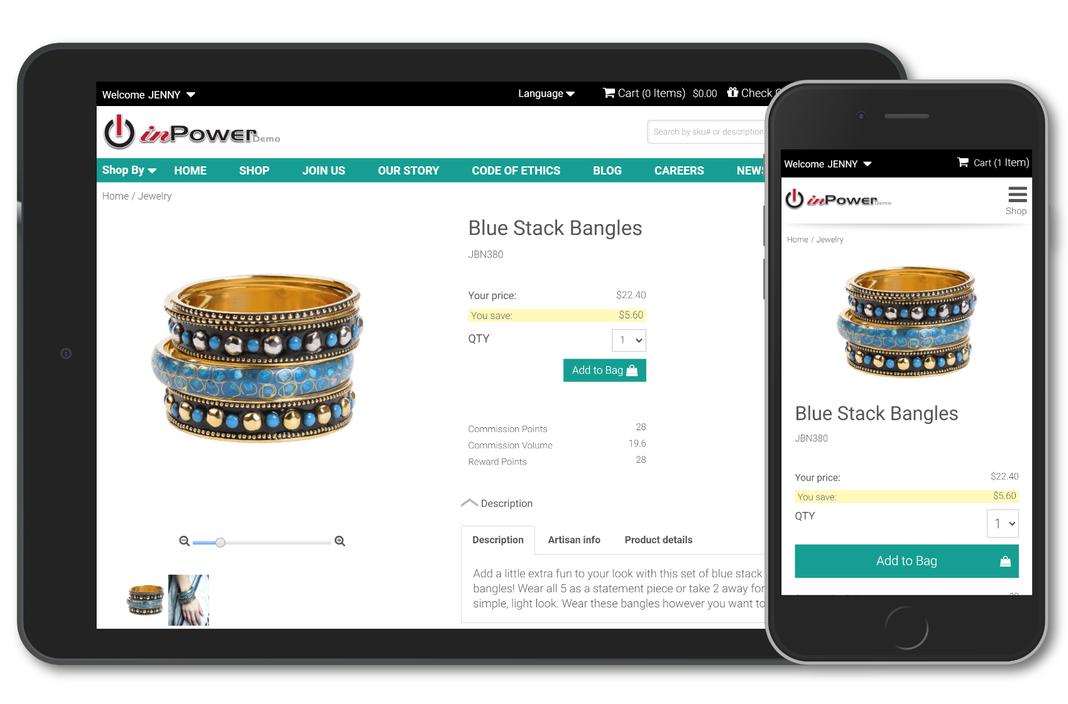
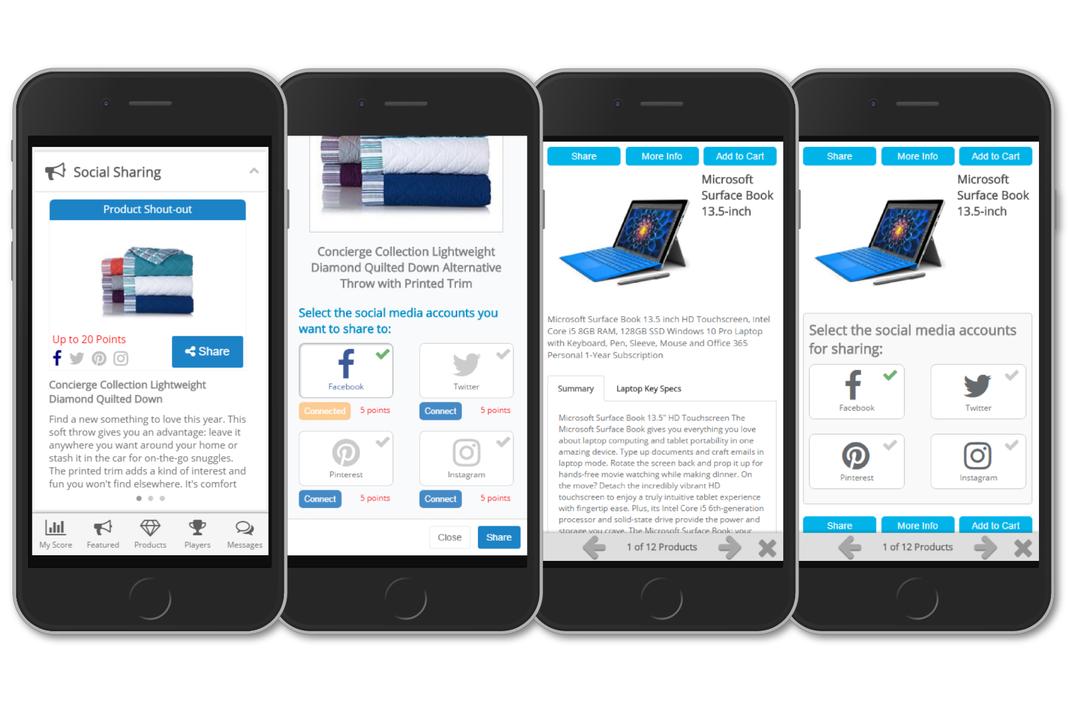
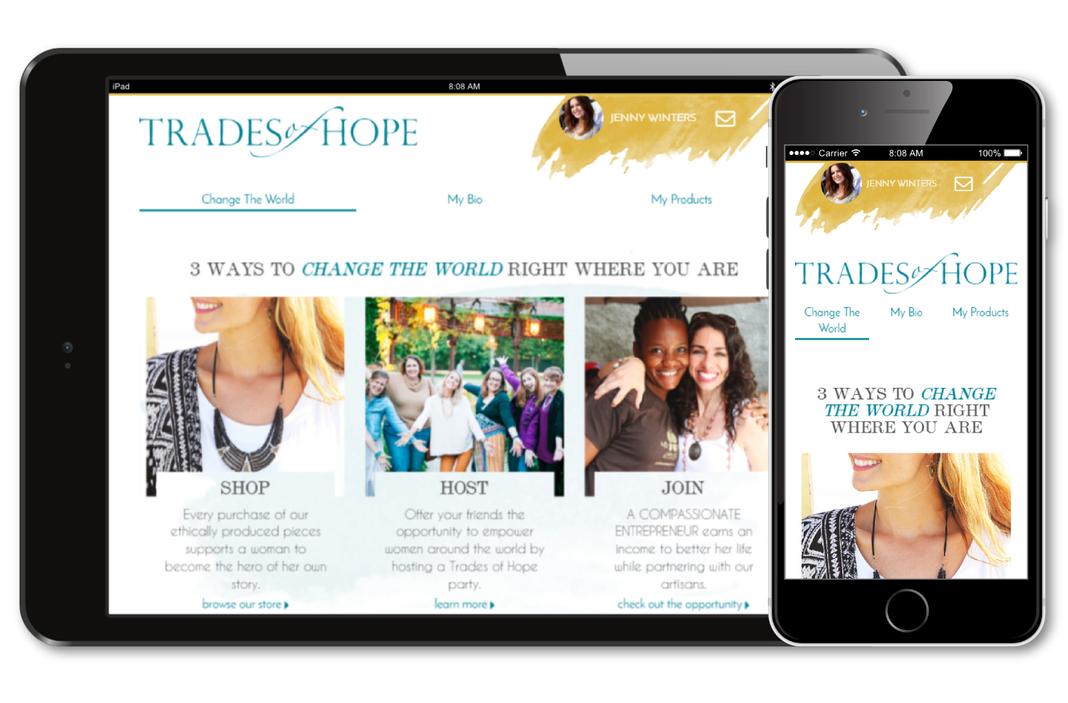
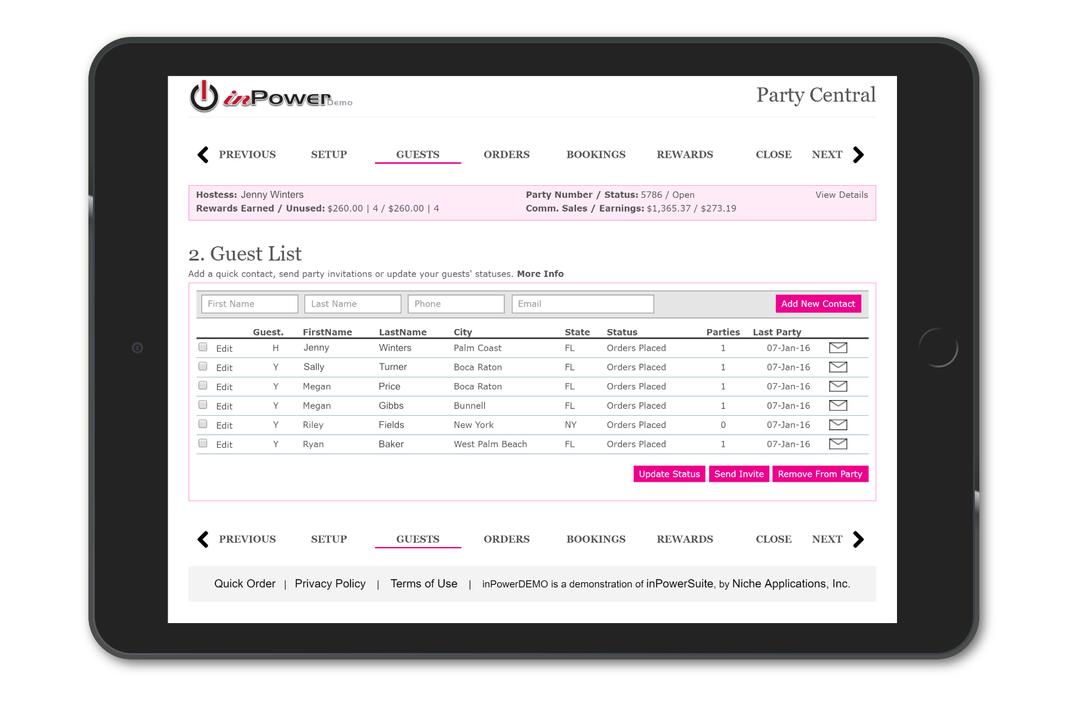
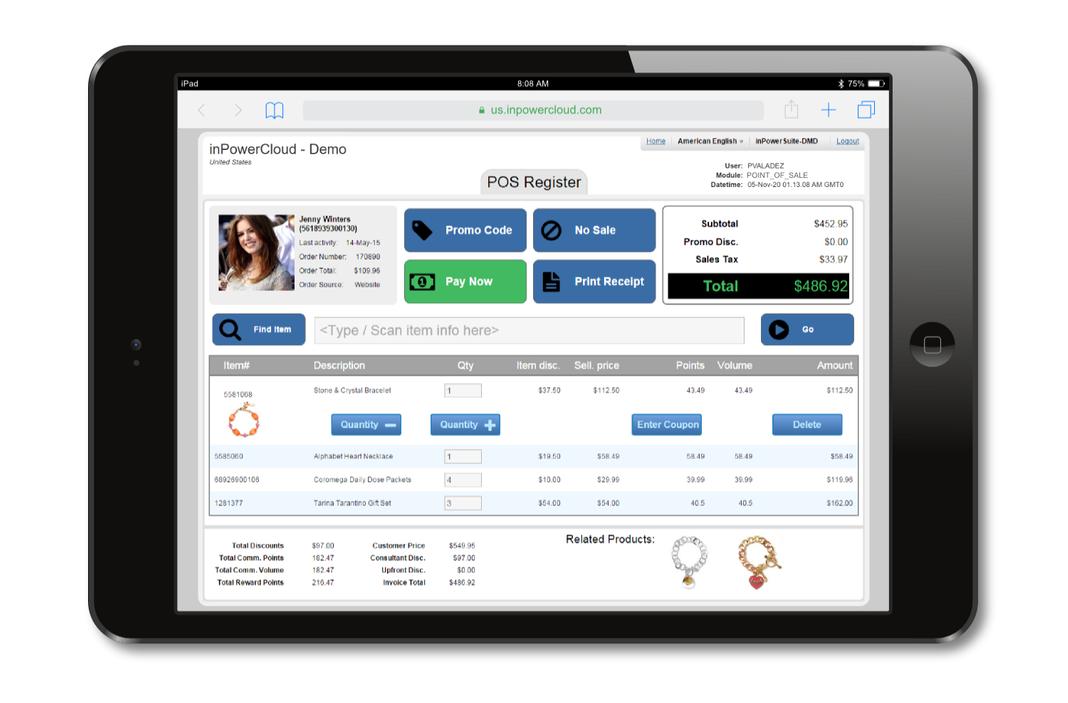
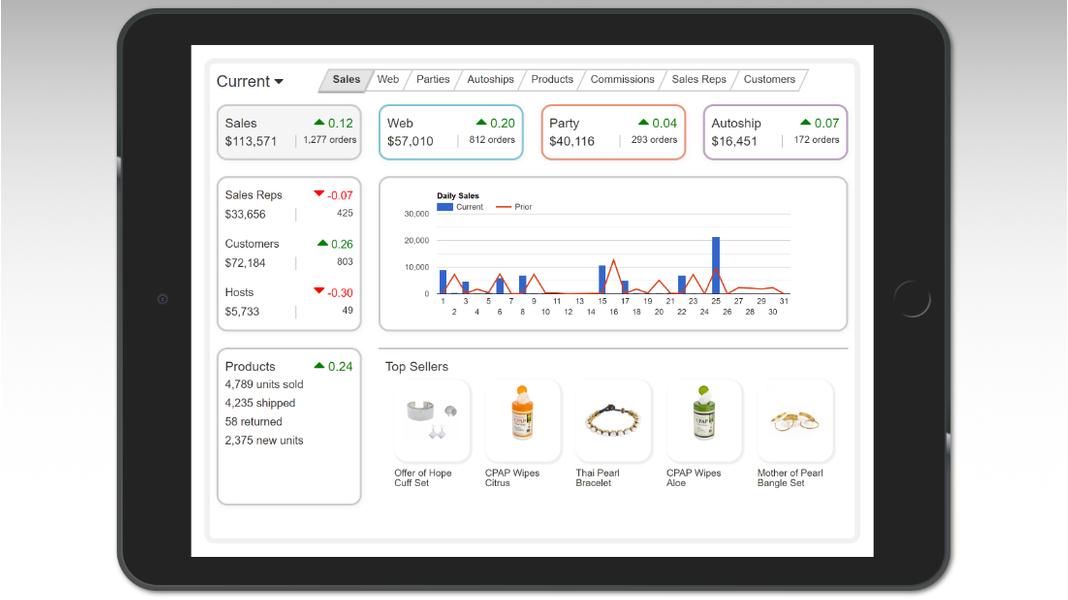
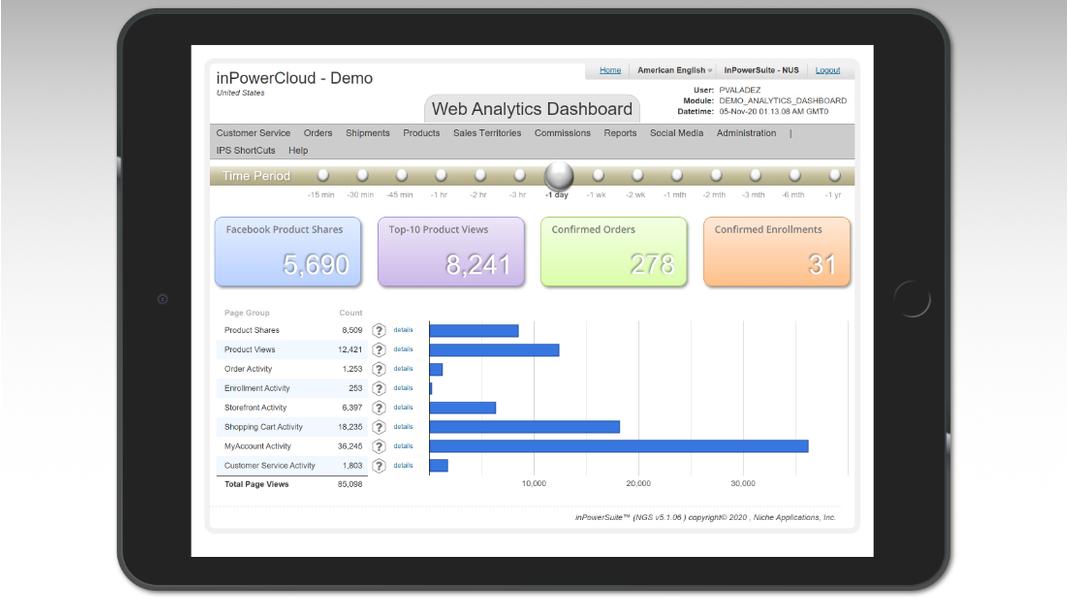
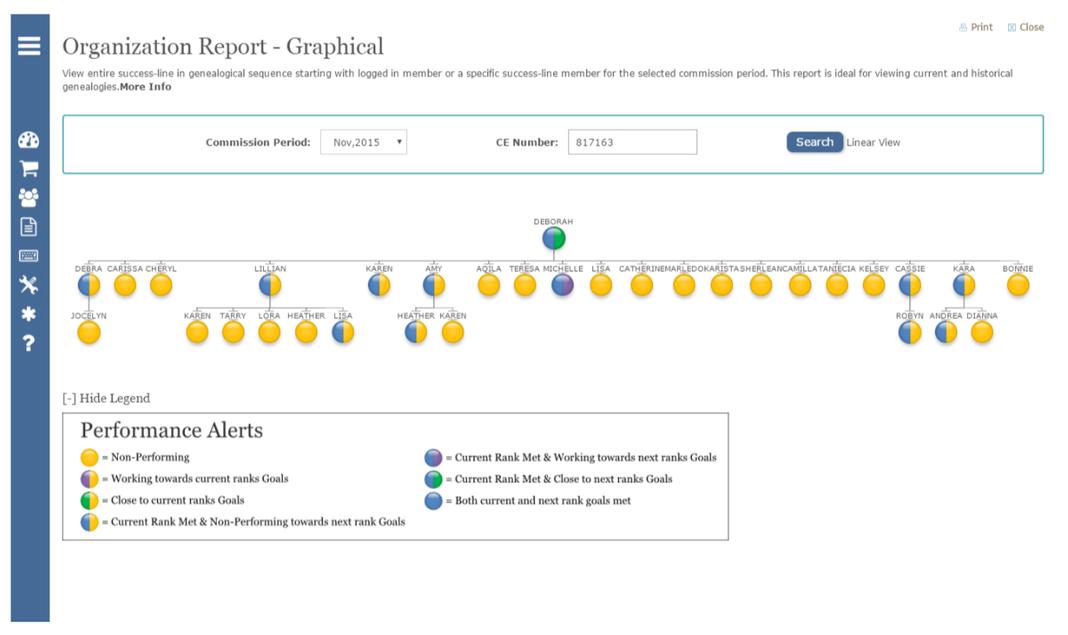
Some of my Past Work
About this site
This blog started its life as a starter template created by Kendall Strautman using Forestry & Gatsby
To use Kendall's starter template on your own site, import the brevifolia template on Forestry.io or checkout the repository here.